Consistency in UX/UI design is fundamental to creating effective and pleasant user experiences. Through a coherent approach, we not only improve the aesthetics of our products but also facilitate navigation and understanding for users.
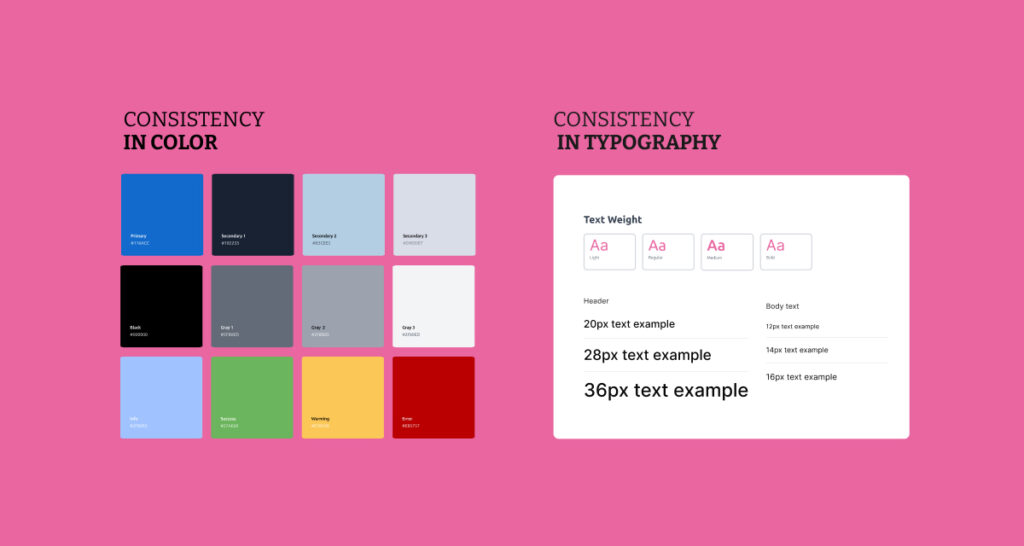
Consistency in Color:
Use a defined color palette that reflects the brand’s identity.
Ensure that colors have a consistent meaning throughout the interface, for example, action buttons always in the same color.
Consistency in Typography:
Choose one or two typefaces that complement your design.
Maintain consistent use of styles (bold, italics) and sizes for headings, text, and buttons.

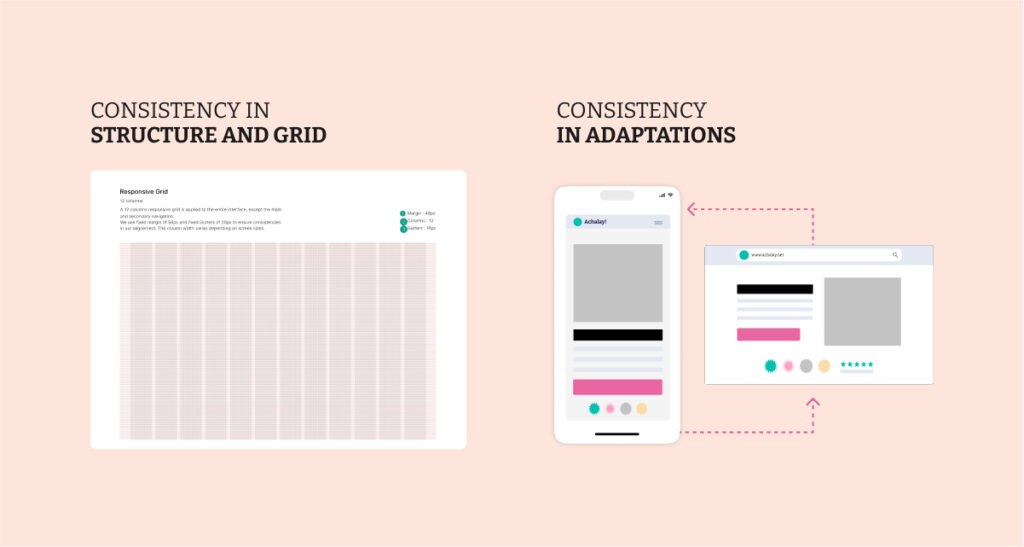
Consistency in Structure and Grid:
Establish a clear structure and use a grid system to guide the arrangement of elements.
Keep margins and spaces uniform to enhance readability and visual organization, helping users anticipate where to find key information and actions.
Consistency in Adaptations: (Mobile vs. Desktop)
Ensure that the user experience is smooth across different devices.
Design elements should be adaptable while maintaining visual and functional consistency on both mobile and desktop.

Conclusion: Incorporating consistency in UX/UI design not only creates a more enjoyable experience for the user but also strengthens brand perception. By following these principles, designers can develop products that are intuitive and memorable.